

Testbuddy
Testbuddy
TestBuddy is a platform designed for students who want to prepare for exams effortlessly. It offers the convenience of collaborating with classmates, accessing study materials, and joining interactive test prep sessions, all in one place.
The ultimate goal is to enhance the academic performance of students by simplifying their exam preparation process and optimizing the functionalities of various educational apps.
TestBuddy is a platform designed for students who want to prepare for exams effortlessly. It offers the convenience of collaborating with classmates, accessing study materials, and joining interactive test prep sessions, all in one place.
The ultimate goal is to enhance the academic performance of students by simplifying their exam preparation process and optimizing the functionalities of various educational apps.
Timeline
Nov-Dec 2023
Tools
Figma, Survey Monkey
Role
Product designer
Client
Personal Project
Timeline
Nov-Dec 2023
Tools
Figma, Survey Monkey
Role
Product designer
Client
Personal Project
Problem Space
Problem Space
Study groups are crucial for students to collaborate and build important skills for their future.
While platforms like Zoom make it easier to organize virtual sessions, the challenge arises when students need to use other apps for tasks like document sharing, storage, communication. or note-taking.
Using multiple apps can overwhelm students, leading to additional time and effort being invested in what should be a simple study session.
Study groups are crucial for students to collaborate and build important skills for their future.
While platforms like Zoom make it easier to organize virtual sessions, the challenge arises when students need to use other apps for tasks like document sharing, storage, communication. or note-taking.
Using multiple apps can overwhelm students, leading to additional time and effort being invested in what should be a simple study session.


Solution
Solution
TestBuddy simplifies classroom study by bringing together the tools and features students often use across various apps like Google Classroom, Zoom, WhatsApp, or Telegram.
It streamlines the entire learning process, making it more convenient for collaborative study sessions and test preparation.
TestBuddy simplifies classroom study by bringing together the tools and features students often use across various apps like Google Classroom, Zoom, WhatsApp, or Telegram.
It streamlines the entire learning process, making it more convenient for collaborative study sessions and test preparation.



Research & Analysis
Research & Analysis
Surveys + Interviews
Surveys + Interviews
To understand students' perspectives on virtual study sessions, I initiated surveys and interviews. Here are some of the most relevant questions that were analyzed, shaping valuable insights.
To understand students' perspectives on virtual study sessions, I initiated surveys and interviews. Here are some of the most relevant questions that were analyzed, shaping valuable insights.
Frequency and format - How often do you have study sessions and how many of them are virtual?
Advantages and Disadvantages - What’s the best and worst part of having a virtual study session?
Engaging features - Which features do you use the on video calling apps like Zoom?
External Tools - What apps do you use to share material with your classmates?
Frequency and format - How often do you have study sessions and how many of them are virtual?
Advantages and Disadvantages - What’s the best and worst part of having a virtual study session?
Engaging features - Which features do you use the on video calling apps like Zoom?
External Tools - What apps do you use to share material with your classmates?
Insights
Insights
01
01
Students highly value the flexibility and convenience of virtual study sessions, appreciating the ability to join from any location. However, many of them still struggle with conflicting schedules.
Students highly value the flexibility and convenience of virtual study sessions, appreciating the ability to join from any location. However, many of them still struggle with conflicting schedules.
02
02
All of the students interviewed said they need at least two apps to arrange a study sessions, one for communication/arrangement and another one for video calling (usually Zoom).
All of the students interviewed said they need at least two apps to arrange a study sessions, one for communication/arrangement and another one for video calling (usually Zoom).
03
03
The top features students love on Zoom are definitely screen sharing and recording. However, on live meetings some students don't rely on the chat feature, feeling like it's often left behind.
The top features students love on Zoom are definitely screen sharing and recording. However, on live meetings some students don't rely on the chat feature, feeling like it's often left behind.
04
04
The main issue with virtual study sessions is that there's no face-to-face interaction, which makes it tougher for larger groups. Keeping everyone tuned into both the meeting and the content displayed turns more challenging in that case.
The main issue with virtual study sessions is that there's no face-to-face interaction, which makes it tougher for larger groups. Keeping everyone tuned into both the meeting and the content displayed turns more challenging in that case.
User Persona
User Persona
I found it helpful to build a persona because it gave me a clearer visualization of who I was designing for.
I found it helpful to build a persona because it gave me a clearer visualization of who I was designing for.



Sean, 21
Sean, 21
Sean is a full-time college student pursuing a degree in engineering. He puts in a lot of effort to achieve good grades and succeed in his future career. However, he often finds it challenging to manage his time and balance his coursework with other responsibilities and activities.
Sean is a full-time college student pursuing a degree in engineering. He puts in a lot of effort to achieve good grades and succeed in his future career. However, he often finds it challenging to manage his time and balance his coursework with other responsibilities and activities.
💪 Goals:
Achieve academic success.
Efficient and effective exam preparation without sacrificing other commitments.
Convenient access to study materials and interactive test prep sessions.
💪 Goals:
Achieve academic success.
Efficient and effective exam preparation without sacrificing other commitments.
Convenient access to study materials and interactive test prep sessions.
⚠️ Frustrations:
Difficulty finding time to study and prepare for exams.
Inability to access study materials or get help from classmates.
Limited access to personalized feedback and support from teachers and peers.
⚠️ Frustrations:
Difficulty finding time to study and prepare for exams.
Inability to access study materials or get help from classmates.
Limited access to personalized feedback and support from teachers and peers.
Ideation
Ideation
How might we improve the collaborative study experience for students by simplifying their preparation process?
How might we improve the collaborative study experience for students by simplifying their preparation process?
What the user already knows..
What the user already knows..
“Users prefer your site to work the same way as all the other sites they already know” - I studied similar apps that the user is already familiar with. From there, I tried to built a similar user flow. This way, users can easily navigate without too much effort which improves the overall experience and performance.
“Users prefer your site to work the same way as all the other sites they already know” - I studied similar apps that the user is already familiar with. From there, I tried to built a similar user flow. This way, users can easily navigate without too much effort which improves the overall experience and performance.



Information Architecture
Information Architecture
I strategically organized the content on each page to optimize clarity and make the flow as intuitive as possible.
I strategically organized the content on each page to optimize clarity and make the flow as intuitive as possible.



User Flow
User Flow
Task - Create a new meeting
Task - Create a new meeting



Laws of UX
Laws of UX
I prioritize the laws of UX as the foundational framework guiding my design ideation and shaping some future design decisions. Here are some of them and how I implemented each:
I prioritize the laws of UX as the foundational framework guiding my design ideation and shaping some future design decisions. Here are some of them and how I implemented each:
Jakob’s Law - Users expect your site to work in the same way as the ones they already know.
Jakob's Law
Users expect your site to work in the same way as the ones they already know.
Chats interface - WhatsApp
Meetings interface - Zoom
File repository interface - Google Drive
Chats interface - WhatsApp
Meetings interface - Zoom
File repository interface - Google Drive
Laws of Proximity & Common Region -Elements tend to be perceived in groups if they share an area or if they are near to each other
Laws of Proximity & Common Region
Elements tend to be perceived in groups if they share an area or if they are near to each other
Create imaginary “blocks” in complex interfaces like the dashboard, giving each element its own designated space. This would help in making the interface look less cluttered and more organized.
Create imaginary “blocks” in complex interfaces like the dashboard, giving each element its own designated space. This would help in making the interface look less cluttered and more organized.
Hick’s Law - The time it takes to make a decision increases with the number and complexity of choices
Hick’s Law
The time it takes to make a decision increases with the number and complexity of choices
It is important to avoid adding unnecessary steps, even in complex tasks like creating a meeting. Any task should be achievable in a short amount of time and with only a few clicks.
It is important to avoid adding unnecessary steps, even in complex tasks like creating a meeting. Any task should be achievable in a short amount of time and with only a few clicks.
Design
Design
Wireframes
Wireframes
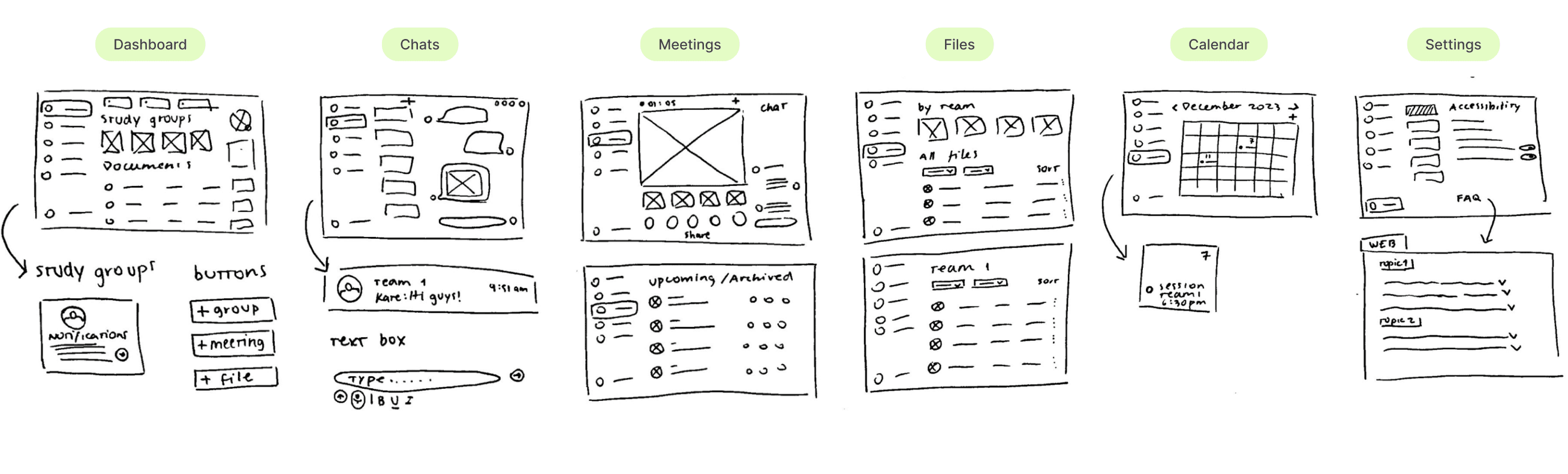
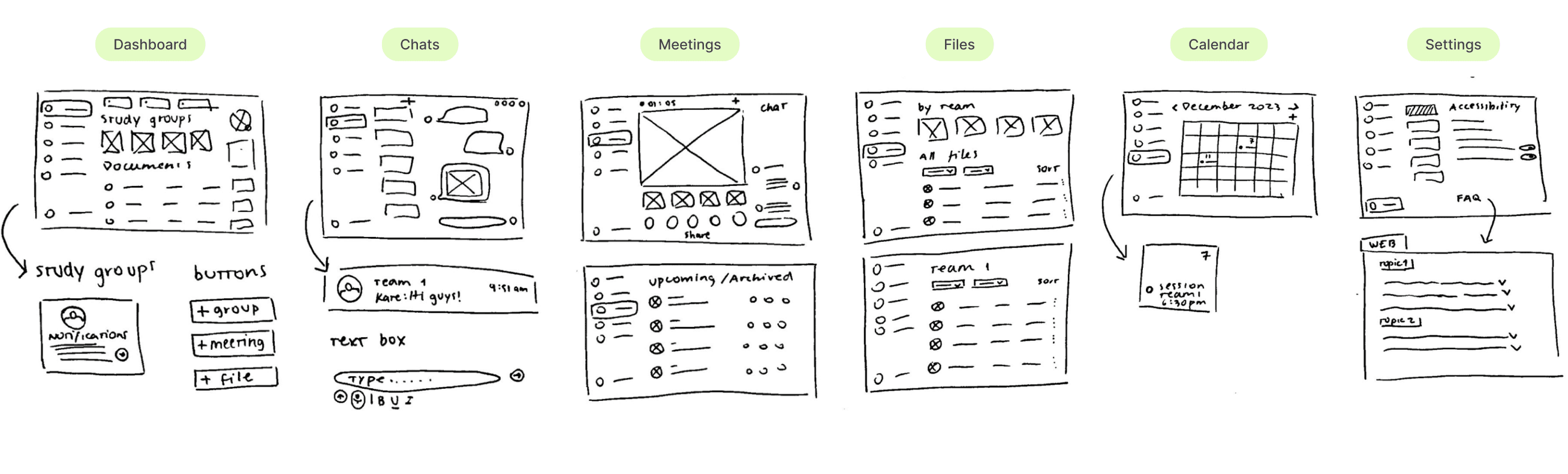
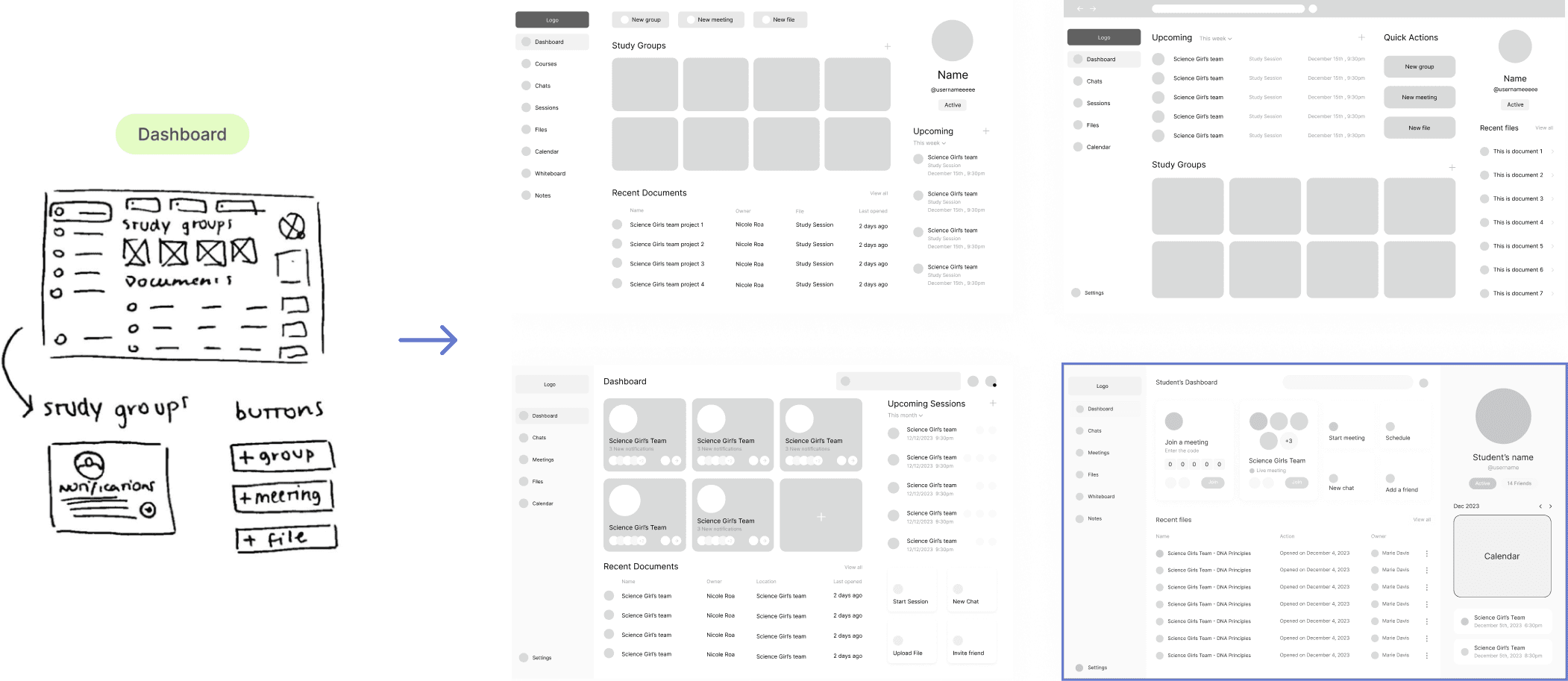
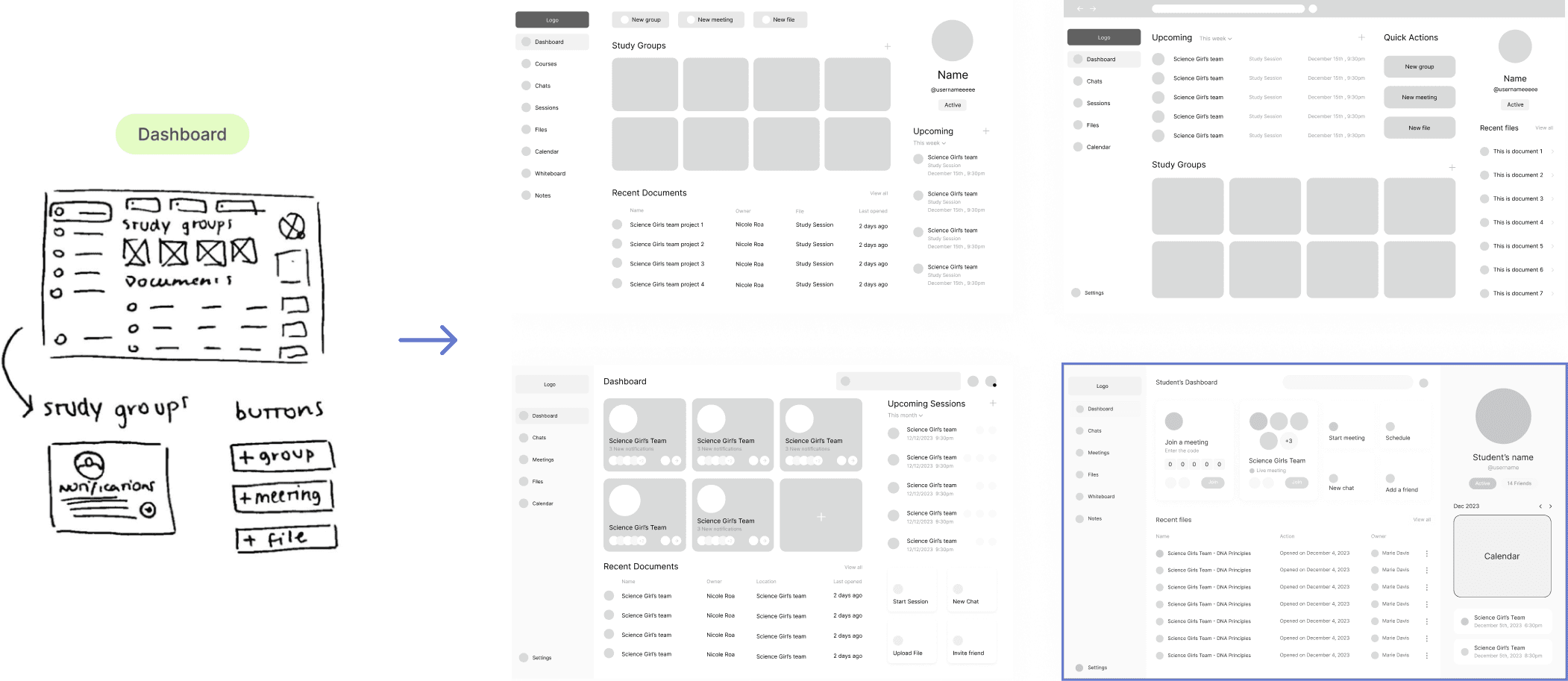
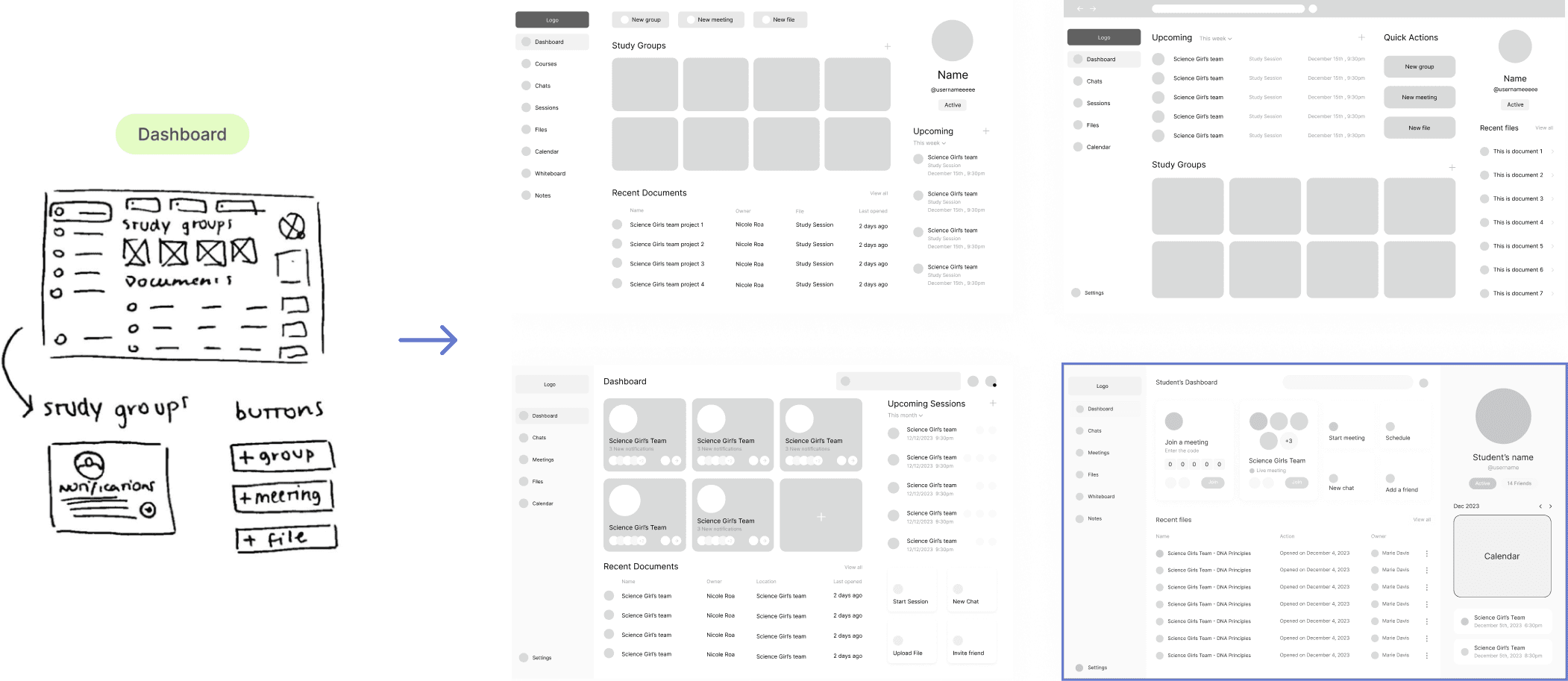
I started with low-fidelity wireframes that were later transformed into high-fidelity ones.
Here I constantly struggled with the complexity of the interface. My goal was to include all the elements and features without making the interface look oversaturate. To achieve this iteration played an important role.
I started with low-fidelity wireframes that were later transformed into high-fidelity ones.
Here I constantly struggled with the complexity of the interface. My goal was to include all the elements and features without making the interface look oversaturate. To achieve this iteration played an important role.






Style Guide
Style Guide
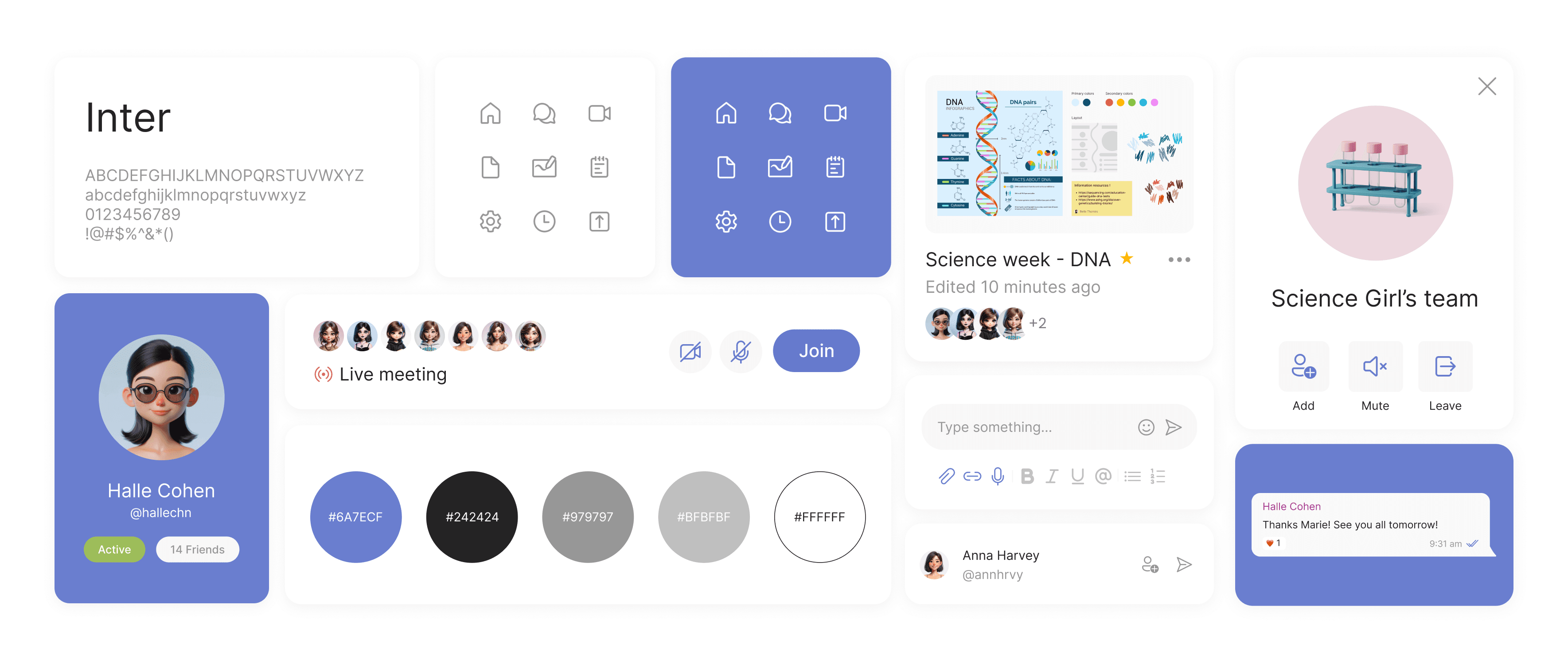
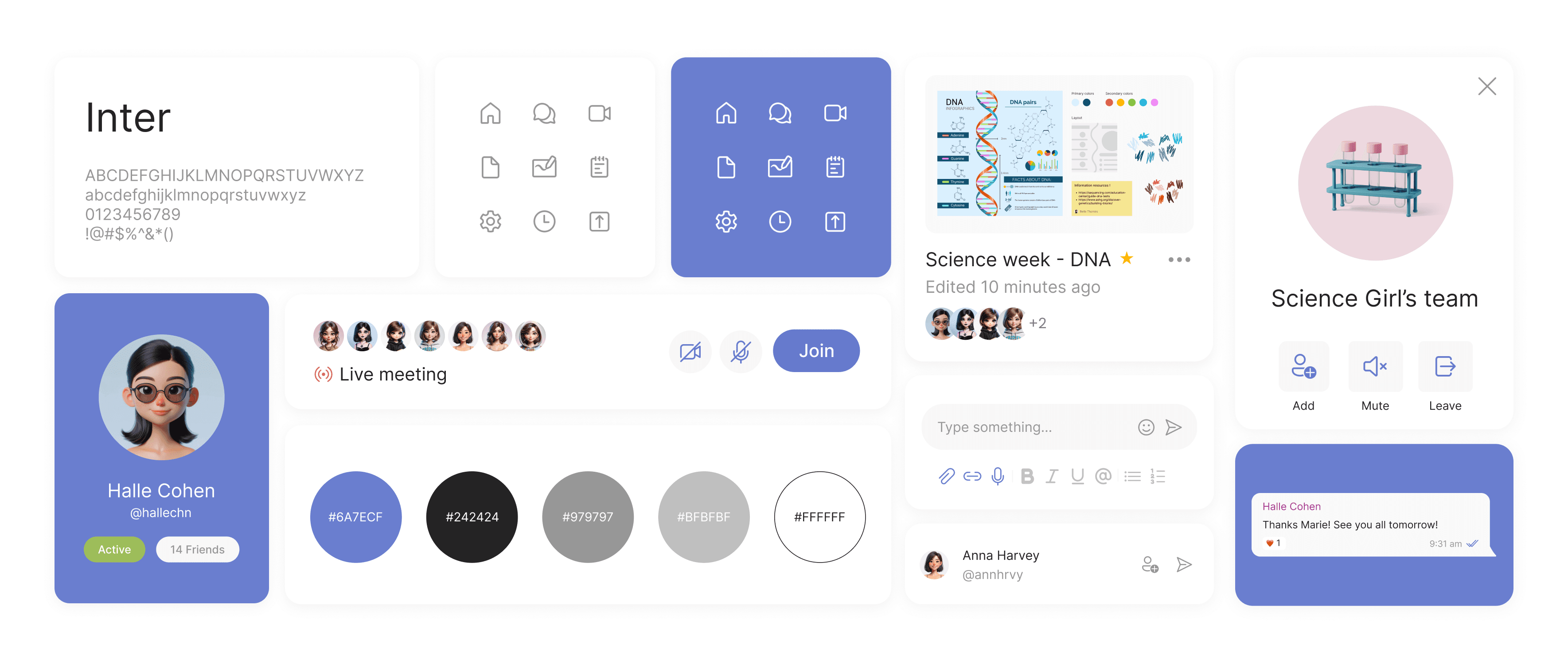
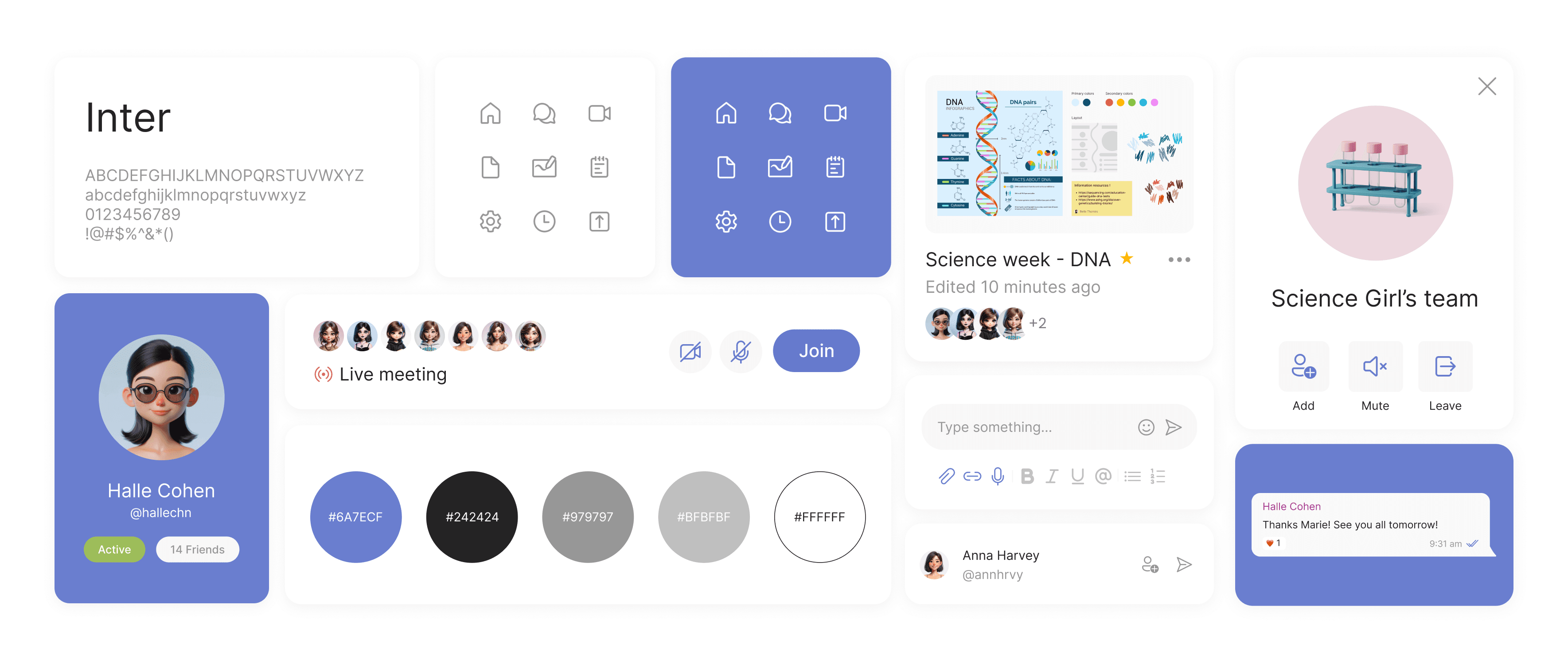
I wanted the style guide to look simple, clean, and tech-friendly. That's why I chose neutral colors and blue as a primary, inspired by popular apps like Zoom, Telegram, and Twitter.
I wanted the style guide to look simple, clean, and tech-friendly. That's why I chose neutral colors and blue as a primary, inspired by popular apps like Zoom, Telegram, and Twitter.



Prototype Walkthrough
Prototype Walkthrough
